
Bardzo często traktowany zupełnie po macoszemu, podczas gdy odgrywa kluczową rolę na wielu stronach internetowych. Niejednokrotnie wstawia się go bez większego zastanowienia, w domyślnej formie – tylko po to, aby był.
O czym mowa?
O formularzu kontaktowym.
Skuteczny formularz kontaktowy nie jest taki łatwy do zaprojektowania, jak mogłoby się wydawać. Podczas jego implementacji należy pamiętać o wielu szczegółach. W końcu to właśnie za jego pośrednictwem zawiązują się relacje na linii potencjalny klient – usługodawca, zatem warto o niego zadbać.
Sprawdź osiem wskazówek na temat projektowania świetnie spełniającego swoją funkcję formularza kontaktowego.
Jak zaprojektować skuteczny formularz kontaktowy? – 8 wskazówek
1. Zacznij od odpowiedniego umiejscowienia formularza.
Najważniejsza zasada dotyczy tego, aby formularz był właściwie wyeksponowany.
Bardzo często stosuje się podział kolumnowy podstrony „Kontaktu” – w jednej kolumnie znajdują się wylistowane opcje kontaktu, zaś w drugiej mieści się formularz.
Taki podział wydaje się odpowiedni, gdyż wtedy od konkretnego użytkownika zależy wybór najbardziej dogodnej dla niego formy kontaktu.
Pamiętaj jedynie o tym, aby znajdował się on wysoko na danej podstronie – najlepiej, by był widoczny od razu po wejściu na nią.
2. Pomyśl o opcji wysłania kopii wiadomości.
Niegdyś podczas przeglądania pewnej grupy facebookowej natknąłem się na dyskusję dotyczącą formularzy kontaktowych.
Osoba, która stworzyła posta, zadała pytanie – „czy ufacie formularzom kontaktowym, czy wolicie wysłać maila ręcznie?”.
Zdania były podzielone. Użytkownicy mniej więcej po połowie przyporządkowali się do grup optujących za oboma rozwiązaniami.
Odnotowałem jednak pewien komentarz, który zdobył naprawdę wielu zwolenników. Osoba ta zasugerowała, że fajnym rozwiązaniem jest możliwość zaznaczenia checkboxa, dzięki któremu wiadomość wysyłana formularzem wędrowałaby w postaci kopii do skrzynki wysyłającego.
Dzięki temu ma się „twardy dowód” na to, że korzystało się z danego formularza.
Alternatywnie można zadbać o to, aby po skorzystaniu z formularza użytkownik już domyślnie otrzymywał na swoją skrzynkę potwierdzenie przy użyciu autorespondera. Jednak opcja ta ma wielu przeciwników, o czym wspomniałem w tekście na temat dobrych zwyczajów w korespondencji mailowej.
3. Poinformuj, co stanie się po wysłaniu wiadomości.
Skuteczny formularz kontaktowy nie tylko sprawnie działa, lecz także nie pozostawia wątpliwości.
Dobrym zwyczajem jest nadanie formularzowi kontekstu. Można to osiągnąć, stosując w jego obrębie różnego rodzaju krótkie hasła czy też zdania, które informują o tym, do czego dany formularz służy.
W wielu przypadkach mogłoby się to wydawać oczywiste, lecz niektórzy po prostu lubią jasno wiedzieć, co stanie się po wykonaniu danego kroku.
Również po wypełnieniu formularza przez użytkownika postaraj się o to, aby wiedział, co czeka go w dalszej kolejności. Podziękuj za wiadomość oraz poinformuj, kiedy na nią odpiszesz.
4. Jeśli to możliwe, skróć formularz.
Jest to temat dyskusyjny, gdyż na ogół jest tak, że im więcej pól formularza, tym mamy mniejszą ochotę na ich wypełnianie.
Z drugiej strony, stawiając się po stronie właściciela witryny, na której znajduje się formularz, chcielibyśmy uzyskać jak najwięcej informacji.
Dlatego też podczas projektowania formularza postaraj się znaleźć złoty środek. Zastosuj tyle pól, ile uważasz za niezbędne.
Alternatywnie można spróbować dzielić formularze na etapy. Jeżeli potrzebujesz zebrać naprawdę sporo danych, pogrupuj je na fragmenty i zaprezentuj użytkownikom jeden po drugim. Wraz z zastosowaniem miłych dla oka przejść między etapami może okazać się to skutecznym rozwiązaniem.
5. Zajmij się ostrzeżeniami i błędami.
To, co charakteryzuje skuteczny formularz kontaktowy, to właściwe podejście do walidacji (czyli potwierdzenia, że proces wypełniania formularza odbył się poprawnie).
Walidacja może odbywać się na wiele sposobów – zarówno po stronie użytkownika, jak i po stronie serwera.
Najważniejsze jest to, aby we właściwy sposób serwować użytkownikowi komunikaty o ewentualnych błędach popełnionych w trakcie wypełniania formularza. Mowa np. o opuszczeniu wymaganego pola czy też o wprowadzeniu danych w formacie innym niż wymagany.
Postaraj się o to, aby wszelkie komunikaty były estetyczne i klarowne. Innymi słowy, liczy się zarówno ich wygląd, jak i przekazywana przez nie treść, która musi być zrozumiała.
6. Przemyśl stosowanie CAPTCHA.
Czy skuteczny formularz kontaktowy musi mieć zabezpieczenie antyspamowe w postaci CAPTCHA (odczytywania treści z obrazka)?
Zdania są podzielone, lecz przeważają opinie, iż jest to fatalne rozwiązanie pod kątem UX.
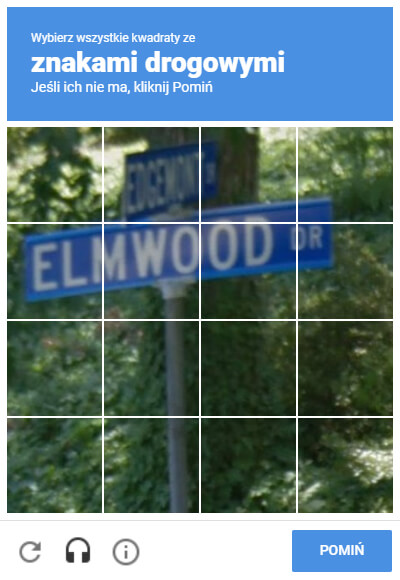
Niegdyś, aby próbować zabezpieczać się przed spamem, stawiano głównie na przepisywanie słów z obrazka. Obecnie Google mocno forsuje rozwiązanie o nazwie reCAPTCHA, które polega na wskazywaniu obrazów, na których występuje jakiś obiekt.
O ile powyższy przykład reCAPTCHA jeszcze znośnie wygląda, o tyle funkcja ta potrafi czasem doprowadzić do szewskiej pasji, gdy trzeba np. wskazać witryny sklepowe spośród niesamowicie podobnych do siebie fragmentów zdjęć.
Oczywiście Google przyświeca pewien cel, stawiając właśnie na reCAPTCHA. Udzielając odpowiedzi, uczymy algorytmy rozpoznawania obiektów na obrazach. Jednak – jak wcześniej wspomniałem – momentami utrudnianie użytkownikom przebrnięcia przez formularz właśnie w taki sposób może doprowadzić do tego, iż po prostu nie zostanie on wypełniony.
Trzeba zatem odpowiednio rozważyć wszelkie plusy i minusy tego typu zabezpieczeń, które z jednej strony zmniejszają ryzyko spamu, lecz z drugiej mają negatywny wpływ na UX.
7. Zastosuj odpowiedni przycisk.
Przycisk, który służy do potwierdzenia chęci wysłania wiadomości, powinien być odpowiednio widoczny.
W grę wchodzi przede wszystkim kolor – powinien nieco kontrastować w stosunku do barw otaczających formularz.
Nie bez znaczenia jest również tekst, jaki widnieje na przycisku. Obecnie coraz częściej można spotkać (zamiast standardowego „Wyślij”) nieco bardziej rozbudowane konstrukcje, składające się z hasła na górze oraz krótkiego, dopowiadającego zdania poniżej.
W gruncie rzeczy w kwestii właściwej stylizacji przycisku formularza przyda Ci się sporo rad wyszczególnionych w tekście o skutecznym przycisku call to action. Wszystko sprowadza się do nadania odpowiedniej widoczności z użyciem barw, fontów i rozmiarów.
8. Zaprezentuj alternatywne metody kontaktu z Tobą.
Nie wszyscy lubią formularze kontaktowe. Wiele osób unika ich z trzech powodów:
- preferują kontakt telefoniczny, który jest po prostu szybszy oraz bardziej „ludzki”
- nie mają pewności, czy po kliknięciu „Wyślij” wiadomość rzeczywiście zostanie wysłana
- po prostu nie chce im się pisać
Wszystko to jest absolutnie normalne, ponieważ każdy z nas jest inny oraz ma swoje własne preferencje.
Dlatego też Twoim zadaniem powinno być dostarczenie użytkownikom różnych form kontaktu – tak, aby każdy znalazł coś dla siebie.
Sporo wskazówek na ten temat znajdziesz w naszym archiwalnym tekście o idealnej podstronie kontaktu.
Dlaczego skuteczny formularz kontaktowy jest tak istotny?
Ponieważ w wielu przypadkach to niuanse decydują o tym, czy dana osoba z niego skorzysta.
Jeśli zamierzasz stworzyć skuteczny formularz kontaktowy, upewnij się, że:
- działa poprawnie
- wygląda zachęcająco
- jest prosty w obsłudze
- znajduje się w odpowiednio eksponowanym miejscu
Jeżeli te warunki zostaną spełnione, osiągniesz pożądany skutek.

W dobie RODO wspomniałabym też, jak zadbać o przetwarzanie danych osobowych – odpowiednie zgody lub klauzule informacyjne 🙂