Jak dodać Messenger Chat na stronie internetowej? [Kompletny Przewodnik 2019]

Chat na stronie internetowej to jedna z szybszych metod komunikacji z klientami. Jednym z interesujących rozwiązań typu „live chat” dostępnych na rynku jest darmowy chat na stronę oferowany przez Facebooka, czyli Messenger Customer Chat. Co oferuje chat Messengera, jakie daje korzyści i jakie ma wady oraz jak zainstalować chat Facebooka na stronie internetowej – o tym w poniższym wpisie.
Z tego przewodnika dowiesz się:
- Dla kogo jest Messenger Chat?
- Messenger na stronę – wady i zalety
- Podstawowe funkcje czatu Messengera
- Jak zainstalować Messenger chat na stronie internetowej?
- Jak dodać Messenger chat do Wordpressa?
- Jak dodać chat Messenger przez Google Tag Manager?
Dla kogo jest Messenger Chat?
Chat Facebooka świetnie nadaje się dla firm i sklepów internetowych, które aktywnie komunikują się już z klientami za pośrednictwem Messengera. Może być także przydatny firmom i sklepom internetowym, których klienci korzystają z Facebooka i Messengera.

Technicznym wymogiem jest posiadanie fanpage firmy na Facebooku. Klienci rozmawiający przez chat widzą po drugiej stronie fanpage, a nie osoby pracujące w firmie z imienia i nazwiska.
Messenger na stronę – wady i zalety
Dużą zaletą Messengera jest fakt, że jako firma, wiemy z kim rozmawiamy. W trakcie rozmowy widzimy imię i nazwisko rozmówcy oraz link do jego profilu. Możemy więc zweryfikować z kim mamy przyjemność. W przypadku innych chatów częstym problemem jest to, że nie wiemy z kim rozmawiamy dopóki rozmówca się nie przedstawi.
Największą jednak korzyścią korzystania z Messengera na stronie jest możliwość kontynuacji rozmowy z klientem, nawet gdy ten opuści naszą stronę internetową. Jest to ogromna przewaga nad innymi systemami chatów na stronie, gdzie kontakt z klientem urywa się gdy ten opuszcza stronę internetową (chyba że wcześniej poda swój adres e-mail).
Messenger może być obsługiwany przez wielu pracowników (operatorów) firmy jednocześnie, wystarczy, że są one dodane z odpowiednimi uprawnieniami do fanpage na Facebooku.
Zalety chatu Messengera na stronie internetowej:
- Rozmowa z osobami, które mają konto na Messenger lub Facebook (wiemy z kim rozmawiamy).
- Możliwość kontynuowania rozmowy z klientem, nawet po jego opuszczeniu naszej strony internetowej.
- Możliwość pracy wielu operatorów.
- Podstawowy system zarządzania rozmowami.
- Możliwość podłączenia chatbota.
- Darmowy 🙂
Messenger na stronę ma niestety także kilka wad:
- Możemy rozmawiać tylko z osobami, które mają konto Messenger lub Facebook. Inne osoby nie będą miały możliwości napisania do nas.
- Rozmówca musi być zalogowany jak wyżej, co nie zawsze jest możliwe (np. komputer firmowy).
- Na urządzeniach mobilnych (smartfony i tablety) rozmowa nie odbywa się w aplikacji Messengera, a w przeglądarce internetowej – konieczne jest więc zalogowanie się do Facebooka/Messengera także w przeglądarce, nawet jeżeli mamy aplikację Messenger lub Facebook.
- Od strony operatora – niestety brak jakiegokolwiek sensownego powiadomienia, że nadeszła nowa wiadomość, co utrudnia szybkie zareagowanie.
- Brak informacji o tym jaką podstronę w naszym serwisie ogląda obecnie rozmówca (dostępne w większości innych live chatów).
- Skromne możliwości w porównaniu do innych rozwiązań typu „live chat”.
Podstawowe funkcje czatu Messengera
Podstawowe funkcjonalności widgetu instalowanego na stronę internetową:
- Zmiana koloru przewodniego (można zmieniać tylko kolor)
- Ustawienie wiadomości powitalnej.
- Ustawienie pozycji chatu na stronę.
Podstawowe funkcjonalności panelu operatora:
- Dowolna liczba operatorów, którzy muszą być podłączeni do fanpage.
- Możliwość przypisania rozmowy do konkretnego operatora.
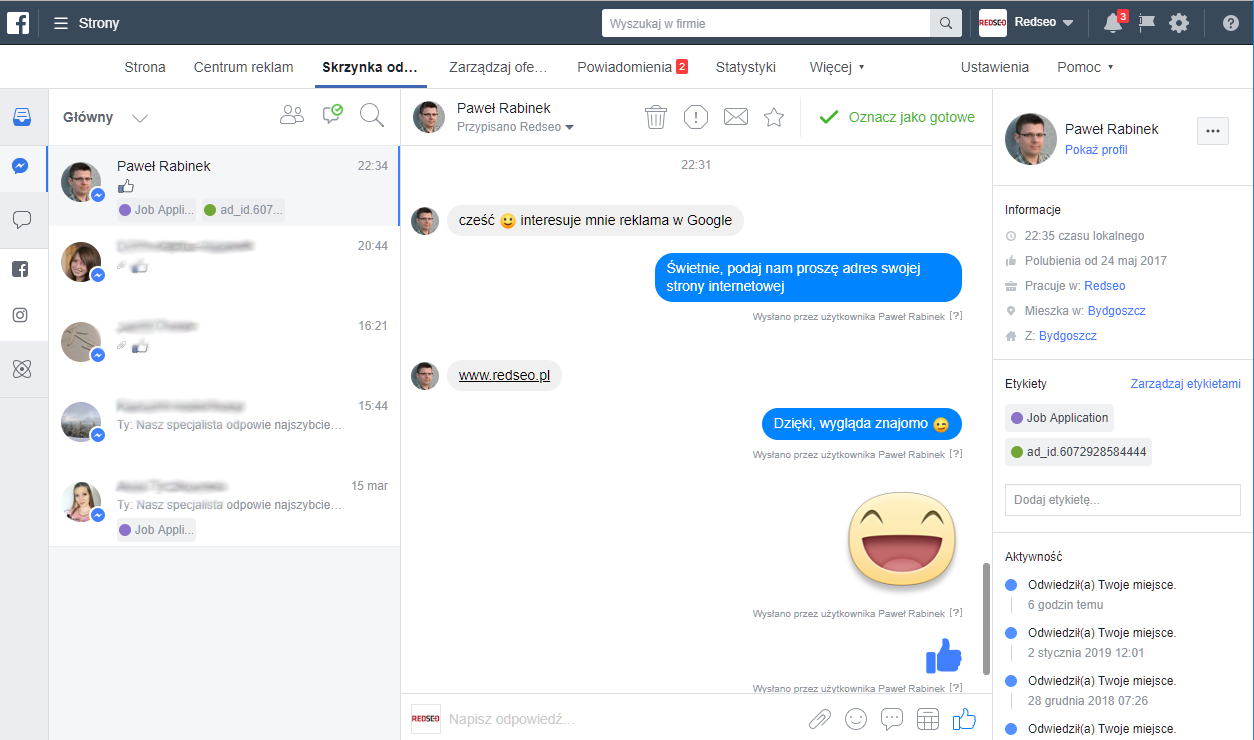
- Skrzynka odbiorcza podzielona na foldery: Główny, Nieprzeczytane, Dalsze działania, Spam, Gotowe.
- Podstawowe informacje o rozmówcy oraz link do jego profilu na Facebooku.
- Historia interakcji rozmówcy z naszym fanpage.
- Szablony gotowych odpowiedzi.
- Możliwość umawiania spotkania.
- Możliwość etykietowania rozmówców.
- Możliwość dodawania notatek do rozmówców.
- Nielimitowana historia rozmowy.
- Możliwość wznowienia rozmowy w dowolnym momencie przez operatora, nawet gdy rozmówca nie jest obecny na stronie.
Wygląd panelu operatora:
Jak zainstalować Messenger chat na stronie internetowej?
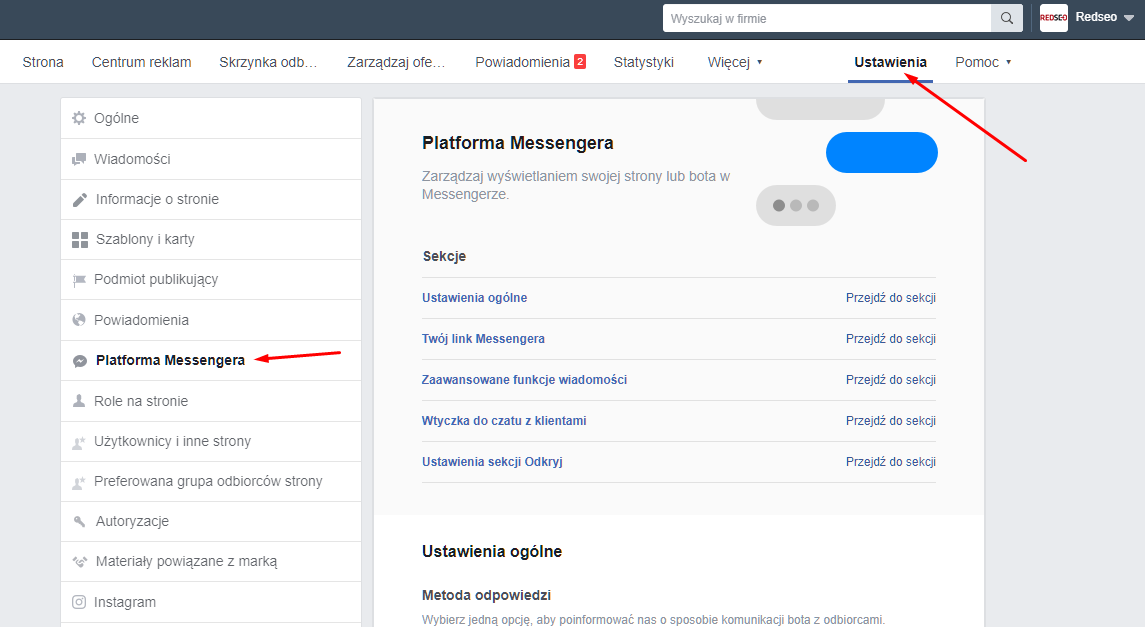
Aby zainstalować czat Messenger na naszej stronie internetowej, możemy skorzystać z gotowego kreatora, który dostępny jest w ustawieniach naszego fanpage. Będąc administratorem fanpage wchodzimy w zakładkę „Ustawienia – Platforma Messenger”:
Przewijamy niżej do pozycji „Wtyczka do czatu z klientami”:

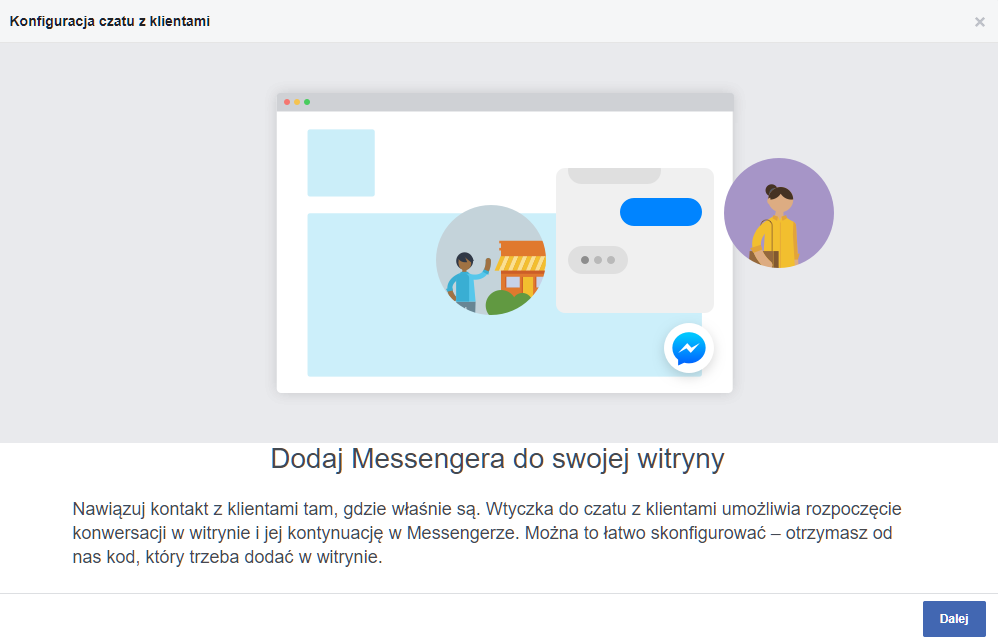
Klikając „Skonfiguruj” przechodzimy do kreatora:
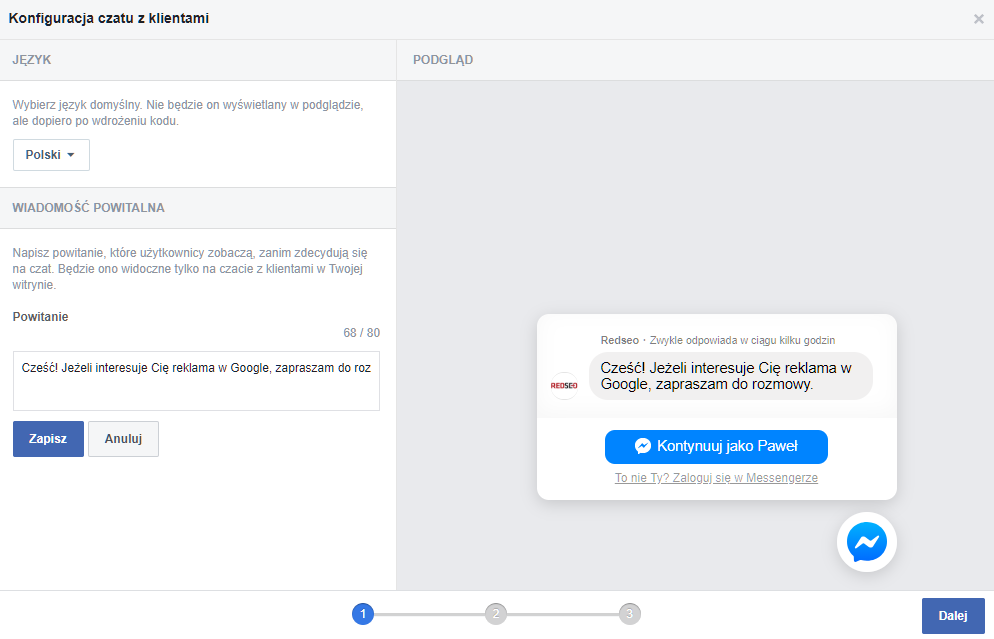
Wybieramy język i treść wiadomości powitalnej:
Dalej możemy wybrać kolor przewodni widgetu na stronę:
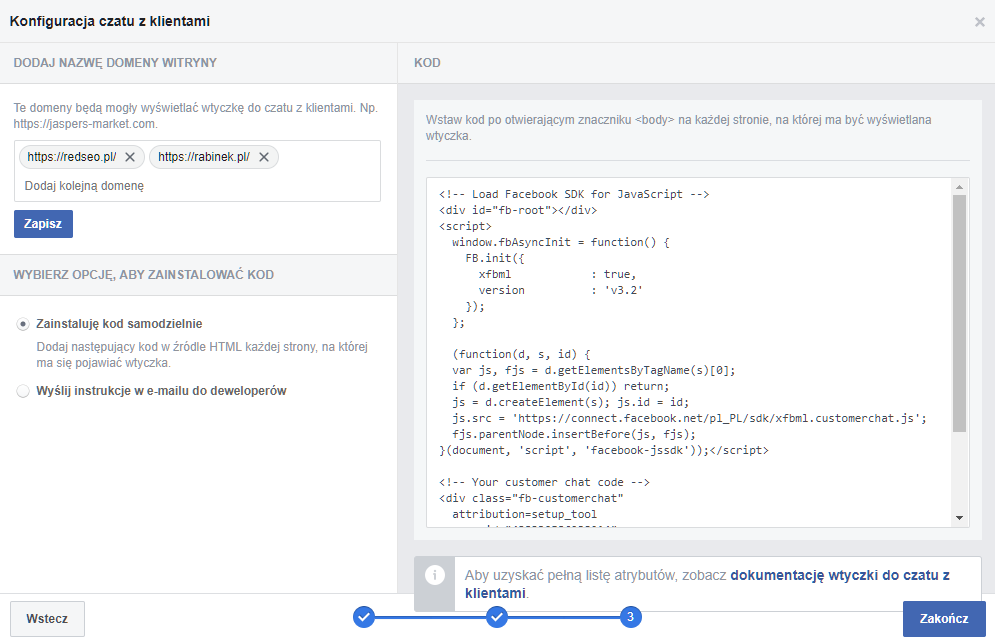
W kolejnym kroku podajemy domenę naszej strony, na której będzie działał czat Facebooka. Możemy wybrać więcej niż jedną. Jest to ważny moment konfiguracji, ponieważ błędnie wpisana domena może sprawić, że czat nie będzie działał na naszej stronie internetowej. Ostatecznie otrzymujemy fragment kodu HTML i JavaScript, który należy umieścić na naszej stronie internetowej:
Po wstawieniu wskazanego kodu programistycznego na naszą stronę – chat będzie już widoczny. Kod oczywiście należy umieścić na wszystkich podstronach naszej strony internetowej.
Jak dodać Messenger chat do Wordpressa?
Jeżeli nasza strona internetowa działa na oprogramowaniu WordPress, możemy skorzystać z gotowej wtyczki, która sama wstawi odpowiednie kody do źródła naszej strony. Jest to wtyczka Messenger Customer Chat dla WordPress dostępna do pobrania bezpłatnie tutaj.
Wtyczka Messenger dla WordPressa nie wymaga wiedzy programistycznej, wystarczy ja zainstalować i skonfigurować podobnie jak już opisano powyżej.
Jak dodać chat Messenger przez Google Tag Manager?
Chat Messengera można oczywiście zainstalować na naszej stronie internetowej czy sklepie internetowym z wykorzystaniem narzędzia Google Tag Manager, które opisywaliśmy już wielokrotnie na naszym blogu. Jeżeli nasza strona korzysta już z pomocy Google Tag Manager – jest to rozwiązane, które rekomenduję jako optymalne.
Dodanie chatu Messengera poprzez Google Tag Manager można zrealizować dodając nowy niestandardowy tag typu HTML, zawierający kod Messengera, który wygenerowaliśmy wcześniej z pomocą kreatora opisanego powyżej.
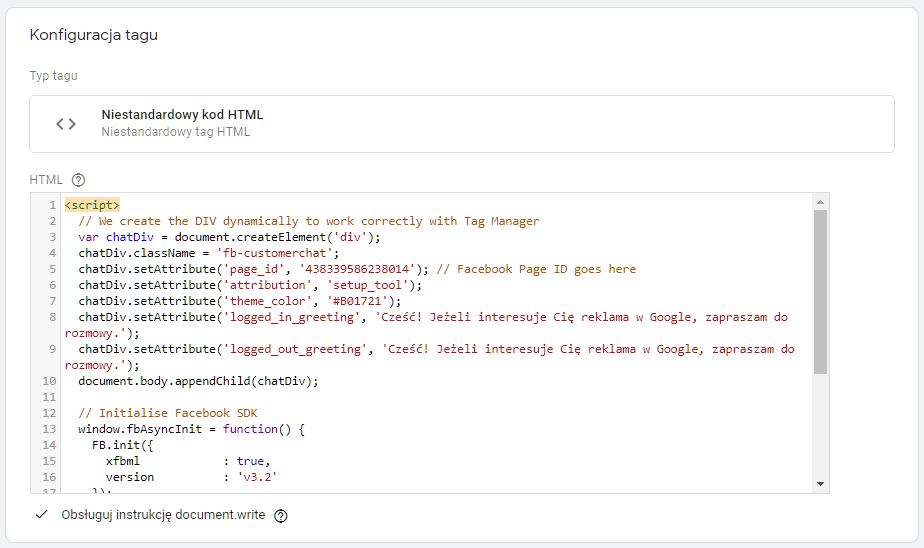
Uwaga! Na potrzeby Google Tag Manager, kod wymaga drobnej modyfikacji względem oryginału wygenerowanego przez kreator. Poniżej kod niestandardowy HTML na potrzeby Google Tag Manager:
<script>
var chatDiv = document.createElement(’div’);
chatDiv.className = 'fb-customerchat’;
chatDiv.setAttribute(’page_id’, 'XXXXXXXX’); // Numer ID Twojego fanpage
chatDiv.setAttribute(’theme_color’, '#B01721′);
chatDiv.setAttribute(’logged_in_greeting’, 'Cześć! Porozmawiajmy o Twoich potrzebach.’);
chatDiv.setAttribute(’logged_out_greeting’, 'Cześć! Porozmawiajmy o Twoich potrzebach.’);
document.body.appendChild(chatDiv);
// Initialise Facebook SDK
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v3.2′
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/pl_PL/sdk/xfbml.customerchat.js’;
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script’, 'facebook-jssdk’));
</script>
Musisz zmienić wartości parametrów:
- page_id – numer ID Twojego fanpage na Facebooku – koniecznie musisz to ustawić,
- theme_color – kolor przewodni okienka chatu,
- logged_in_greeting – wiadomość powitalna na zalogowanych w Messengerze,
- logged_out_greeting – wiadomość powitalna dla osób niezalogowanych w Messengerze.
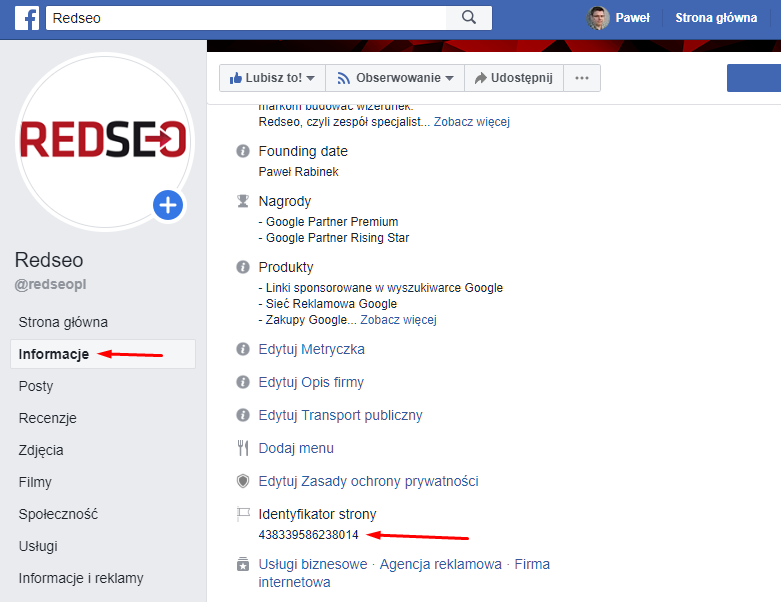
Numer ID Twojego fanpage znajdziesz w zakładce „informacje”:
To wystarczy aby uruchomić czat Messengera na stronie z pomocą Google Tag Manager.
Podsumowując…
Darmowy chat Messengera na stronę to opcja bardzo ciekawa, szczególnie dla firm czy sklepów internetowych, które już aktywnie wykorzystują ten kanał w komunikacji z klientami. Jego największą zaletą, jest możliwość ciągłej rozmowy z klientem niezależnie od tego czy jest on w tym momencie na naszej stronie internetowej, czy nie.
Rozwiązanie Messenger Customer Chat jest jednak wciąż w fazie testowej (beta) i z tego powodu wiele funkcji jest jeszcze niedopracowanych lub po prostu ich brakuje. Warto jednak przetestować ten chat oraz obserwować jego rozwój w przyszłości, ponieważ platforma Facebooka ma potężny potencjał rozwojowy.
Jestem bardzo ciekaw Waszych spostrzeżeń odnośnie wykorzystania Messengera w sklepach internetowych lub na stronach WWW. Zachęcam do dyskusji w komentarzu i podzielenia się swoimi doświadczeniami.
Jeżeli potrzebujesz pomocy we wdrożeniu Messengera na stronę, szczególnie z wykorzystaniem Google Tag Manager, zapraszam do kontaktu, postaramy się pomóc!
Foto: Designed by Senivpetro